Navigating the World of AngularJS Maps: A Comprehensive Guide
Related Articles: Navigating the World of AngularJS Maps: A Comprehensive Guide
Introduction
With great pleasure, we will explore the intriguing topic related to Navigating the World of AngularJS Maps: A Comprehensive Guide. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Navigating the World of AngularJS Maps: A Comprehensive Guide
- 2 Introduction
- 3 Navigating the World of AngularJS Maps: A Comprehensive Guide
- 3.1 Understanding the Power of AngularJS Maps
- 3.2 Choosing the Right Mapping Library
- 3.3 Integrating Mapping Libraries with AngularJS
- 3.4 Illustrative Example: Building a Simple Marker Map
- 3.5 FAQs on AngularJS Maps
- 3.6 Tips for Building Effective AngularJS Maps
- 3.7 Conclusion
- 4 Closure
Navigating the World of AngularJS Maps: A Comprehensive Guide

AngularJS, a powerful JavaScript framework, has revolutionized web development by simplifying the creation of dynamic and interactive user interfaces. One of its key strengths lies in its ability to seamlessly integrate with mapping libraries, enabling developers to build sophisticated map-based applications. This article delves into the realm of AngularJS maps, exploring their functionalities, benefits, and practical implementation.
Understanding the Power of AngularJS Maps
AngularJS maps offer a unique blend of the framework’s power and the versatility of mapping libraries, creating a potent combination for developing interactive and data-rich map-based applications. Here’s a breakdown of the key advantages:
- Simplified Development: AngularJS’s directives and data-binding capabilities streamline the integration of mapping libraries, reducing the complexity of handling map interactions and data visualization. This translates to faster development cycles and cleaner code.
- Dynamic Data Integration: AngularJS maps excel at displaying and manipulating dynamic data on maps. This allows for real-time updates, interactive visualizations, and user-driven map explorations.
- Enhanced User Experience: By providing a smooth and intuitive interface, AngularJS maps empower users to explore data visually, gain insights, and interact with maps in a more engaging way.
- Cross-Platform Compatibility: AngularJS maps can be deployed across various platforms, ensuring a consistent user experience on desktops, mobile devices, and tablets.
Choosing the Right Mapping Library
The success of an AngularJS map application hinges on selecting the appropriate mapping library. Several popular options cater to different needs and priorities:
- Google Maps: A widely used and feature-rich library offering comprehensive mapping functionalities, including street view, satellite imagery, and navigation.
- Leaflet: A lightweight and highly customizable library ideal for creating mobile-friendly and interactive maps with minimal overhead.
- OpenLayers: A powerful and flexible library suitable for complex map applications requiring advanced customization and data management.
- Mapbox GL JS: A modern and performant library focused on creating visually stunning and interactive maps with rich styling options.
The choice of mapping library depends on factors such as project requirements, performance considerations, and developer preferences.
Integrating Mapping Libraries with AngularJS
Integrating a mapping library with AngularJS involves leveraging the framework’s directives and services to manage map interactions and data visualization. Here’s a step-by-step guide:
- Include the Mapping Library: Start by adding the chosen mapping library’s JavaScript and CSS files to your AngularJS project.
- Create a Map Directive: Define a custom directive that encapsulates the map initialization and configuration logic. This directive will manage the map instance and handle events.
- Bind Data to Map Elements: Use AngularJS’s data binding capabilities to connect map elements, such as markers, popups, and layers, to your application’s data.
- Implement Map Interactions: Leverage AngularJS’s event handling mechanisms to create interactive map experiences, such as zooming, panning, and marker manipulation.
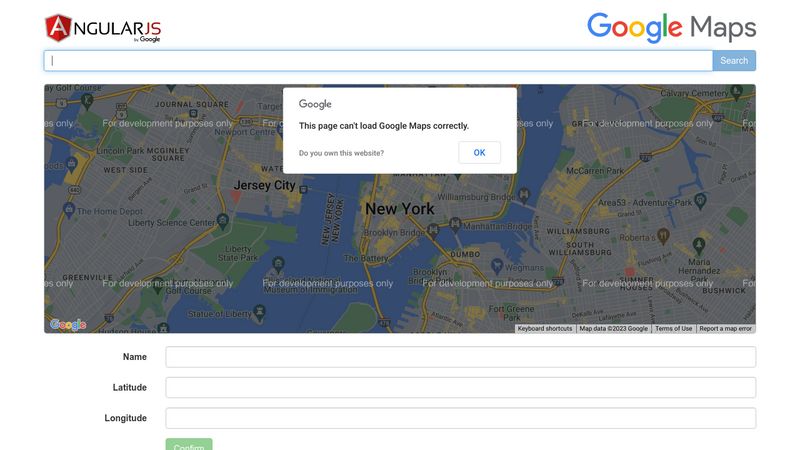
Illustrative Example: Building a Simple Marker Map
Let’s demonstrate the core concepts with a simple example using Google Maps:
// In your AngularJS module
angular.module('myApp', ['ngMap'])
.controller('MapController', function ($scope)
$scope.markers = [
lat: 40.7128, lng: -74.0060, title: 'New York' ,
lat: 34.0522, lng: -118.2437, title: 'Los Angeles'
];
)
// In your HTML template
<div ng-controller="MapController">
<ng-map zoom="4" center=" lat: 40.7128, lng: -74.0060 ">
<marker ng-repeat="marker in markers" position="marker.lat,marker.lng" title="marker.title"></marker>
</ng-map>
</div>This code snippet demonstrates how to create a simple map displaying markers for New York and Los Angeles. The ng-map directive initializes a Google Maps instance, and the marker directive iterates through the markers array, placing them on the map.
FAQs on AngularJS Maps
Q: What are the key benefits of using AngularJS maps?
A: AngularJS maps offer numerous benefits, including streamlined development, dynamic data integration, enhanced user experience, and cross-platform compatibility.
Q: Which mapping libraries are compatible with AngularJS?
A: Popular mapping libraries compatible with AngularJS include Google Maps, Leaflet, OpenLayers, and Mapbox GL JS.
Q: How do I create custom map markers in AngularJS?
A: You can create custom markers by using the marker directive and providing custom icons or HTML templates.
Q: Can I use AngularJS maps to display real-time data?
A: Yes, AngularJS maps excel at displaying dynamic data, allowing for real-time updates and interactive visualizations.
Q: How do I handle user interactions with AngularJS maps?
A: AngularJS provides event handling mechanisms for managing map interactions, such as zooming, panning, and marker clicks.
Tips for Building Effective AngularJS Maps
- Optimize for Performance: Implement efficient data handling and map rendering techniques to ensure smooth performance, especially for large datasets.
- Prioritize User Experience: Design intuitive and user-friendly interfaces to enhance the usability of your map applications.
- Leverage Map Customization: Explore the customization options offered by your chosen mapping library to create visually appealing and informative maps.
- Consider Accessibility: Ensure your map applications are accessible to users with disabilities by implementing appropriate accessibility features.
- Integrate with Other Technologies: Combine AngularJS maps with other technologies, such as data visualization libraries and backend APIs, to create powerful and comprehensive applications.
Conclusion
AngularJS maps provide a powerful and versatile platform for building interactive and data-rich map-based applications. By leveraging the framework’s capabilities and integrating with suitable mapping libraries, developers can create engaging user experiences and unlock the full potential of map data visualization. Whether it’s displaying real-time traffic information, exploring geographic trends, or navigating through virtual worlds, AngularJS maps empower developers to create innovative and impactful applications that bridge the gap between data and visualization.








Closure
Thus, we hope this article has provided valuable insights into Navigating the World of AngularJS Maps: A Comprehensive Guide. We hope you find this article informative and beneficial. See you in our next article!